| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- CS
- 가계대출
- 코드잇
- 미국
- app-router
- Next.js
- 코드잇 스프린트
- 개발자
- 경제
- 프론트엔드
- 금융투자소득세
- 기준금리
- typescript
- javascript
- 병렬 라우트
- 한국은행
- 프로젝트 회고
- next
- 코드잇 스프린트 9기
- API
- 개발
- react
- 금투세
- 자바스크립트
- 가계부채
- js
- 금리
- FED
- 경제신문읽기
- 내수
- Today
- Total
뭉균의 개발일지
[프로젝트 회고] Taskify 프로젝트를 마치며.. 본문
🚪 들어가며
3주차에서는 그 동안 구현했던 코드를 리펙토링하고 readme 작성, 프로젝트 회고하는 시간을 가졌습니다. 팀 회고는 저희 팀의 노션에 작성하였고 저는 이번 포스팅을 통해 프로젝트를 진행하며 좋았던 점, 배웠던 점, 보완할 점을 작성하며 개인적인 회고 시간을 가지려 합니다.
📅 이번주 활동
🔨 코드 리펙토링

배포 이후에 보이는 오류, 에러 또는 디자인이 어긋난 부분을 수정했습니다. 또한, 코드 안에서 반복되는 코드를 재사용가능한 컴포넌트로 분리했고 사용된 코드들을 더 좋은 코드로 수정하고자 노력했습니다.
🔗 최종 배포
링크: https://taskify9-1.vercel.app/
새로운 일정 관리 🎯 Taskify
Taskify를 통해 일정을 관리해보세요
taskify9-1.vercel.app
최종 배포에 완료했습니다! 회원가입과 로그인을 통해 인증하신 다음, 유저 기능을 사용하여 웹에서 일정을 관리해보세요🙂↕️
💯 좋았던 점
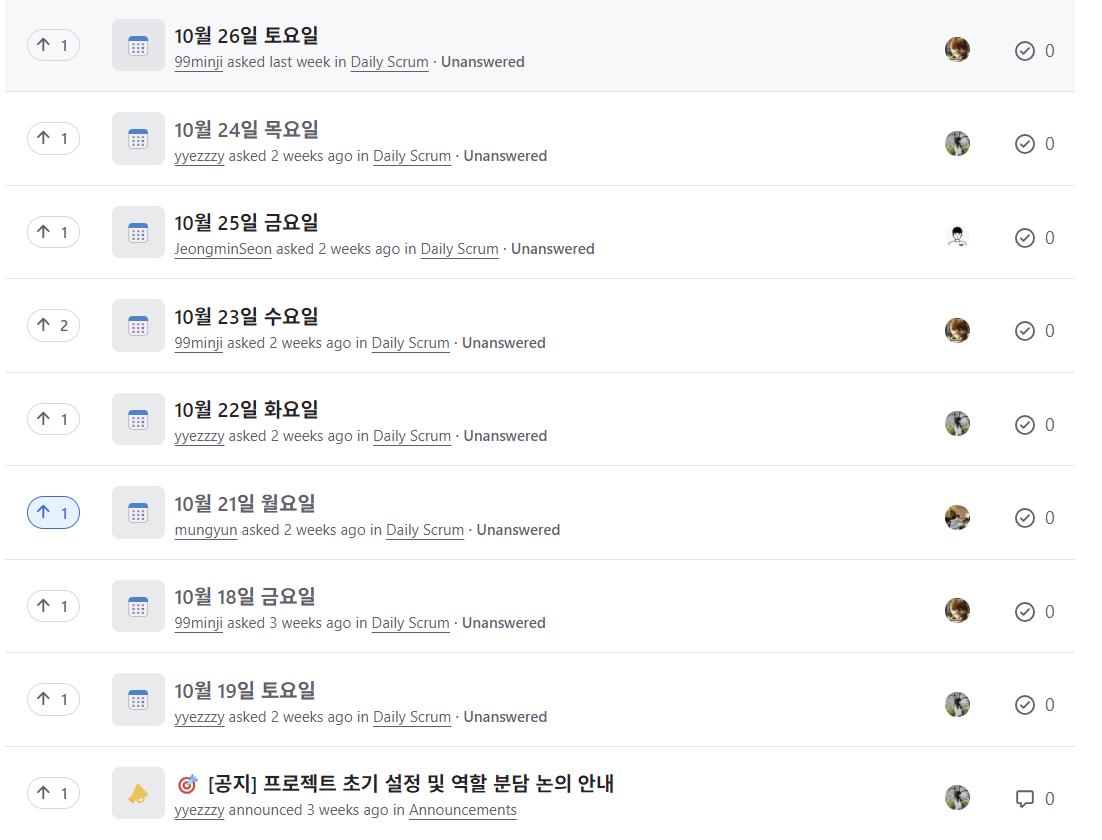
1. 데일리 스크럼 회의 및 코어 타임 설정

매일 오전 11시에 데일리 스크럼 회의를 진행하며 각자의 진행 사항 및 이슈를 공유했습니다. 또한, 회의록을 작성하여 Github Discussion에 업로드하여 회의내용을 다시 확인할 수 있게 했습니다.
회의 이후, 오후 1시부터 5시까지 코어 타임을 설정하여 집중 개발 시간을 가졌습니다. 이 시간 동안 팀원 모두 디스코드 채팅방에 상주하였고 막히거나 공유해야 할 부분이 생기면 즉시 음성채팅으로 소통하며 의견을 나눴습니다. 이 과정을 통해 업무의 효율성을 높일 수 있었고 코드의 질을 높일 수 있었습니다.
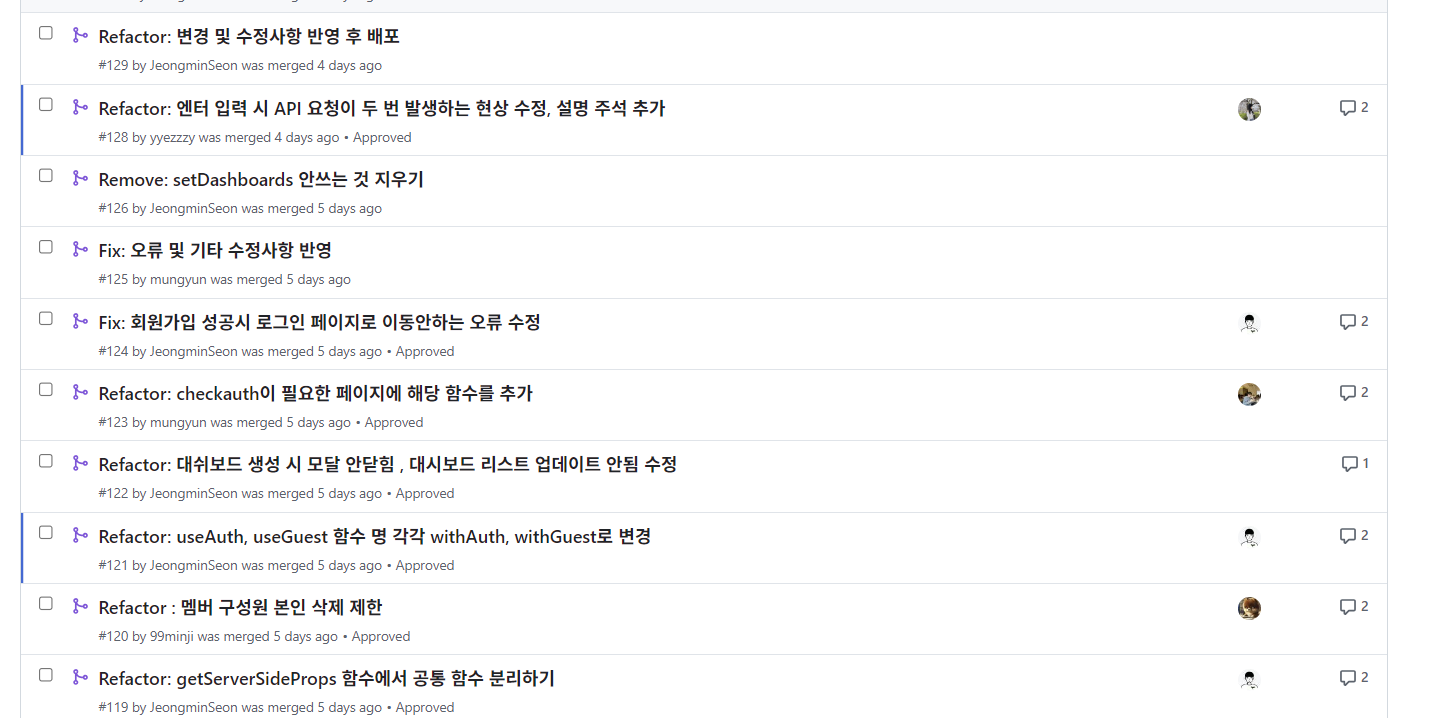
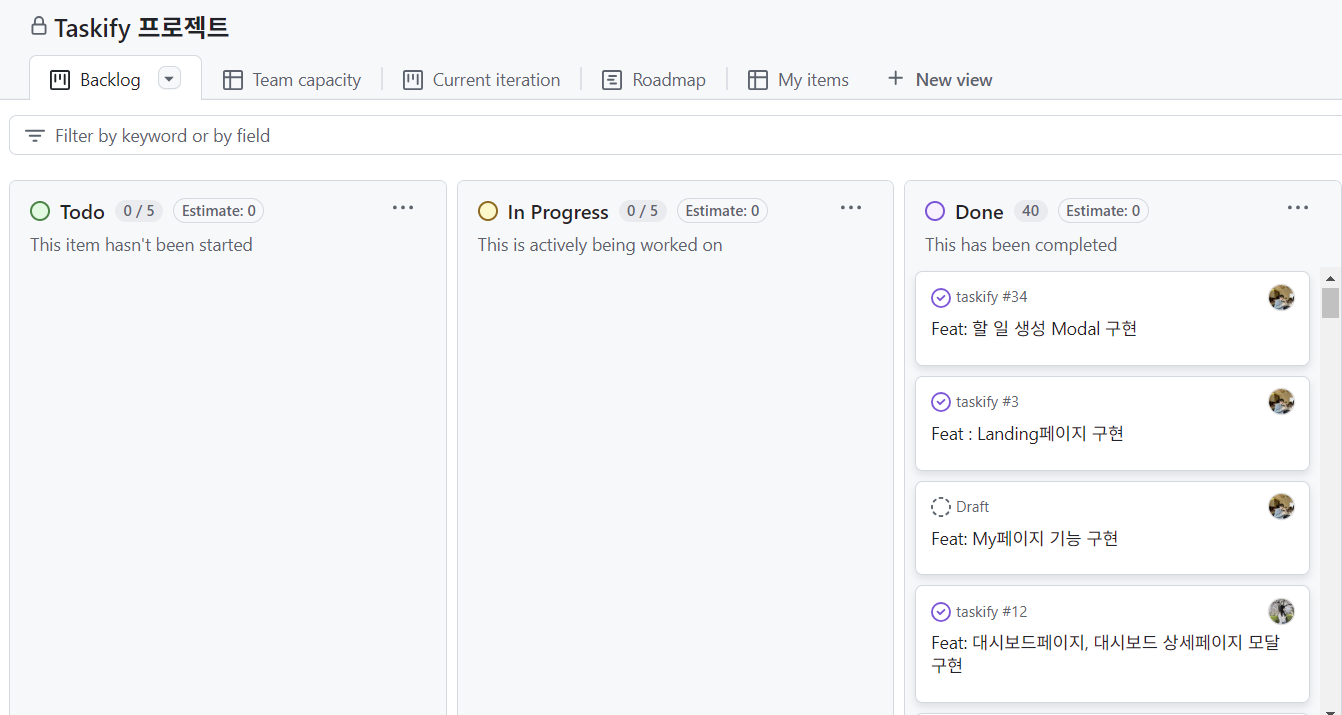
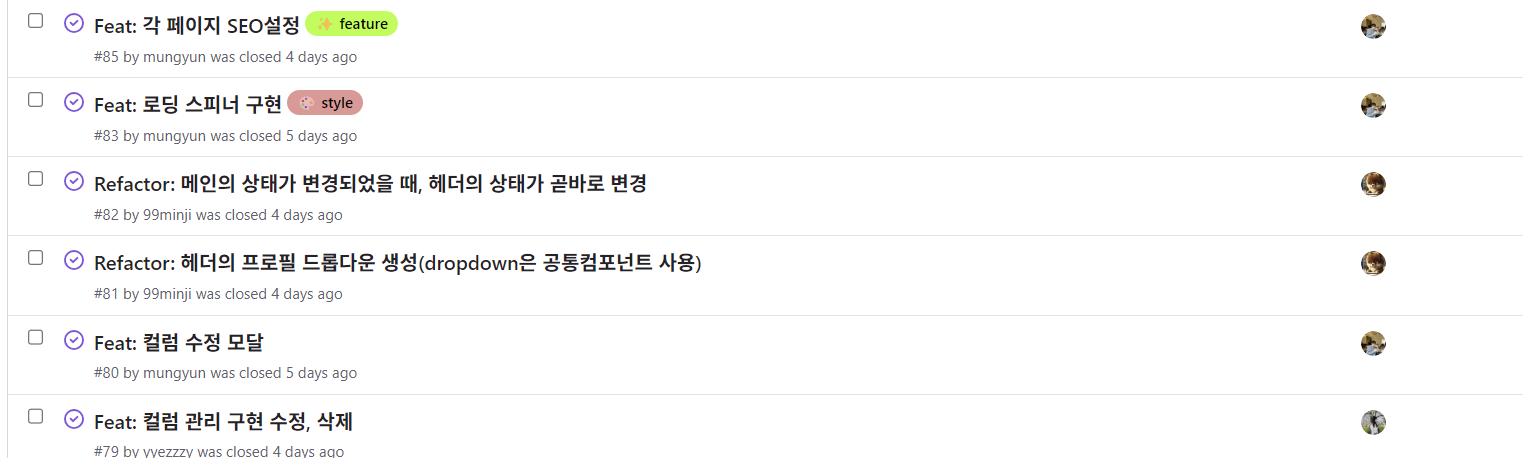
2. Github 이슈 관리


저번 프로젝트를 할 때, Github를 통한 이슈 관리가 미흡했습니다. 이를 보완하고자 초반에 팀원분들에게 Github를 통한 이슈관리를 적극적으로 해줬으면 좋겠다고 부탁드렸고 결과적으로 만족스럽게 이슈 관리를 할 수 있었습니다.
또한, 하나의 이슈에 하나의 브랜치를 만들어 작업을 수행했기 때문에 작업의 진행 속도가 빨랐고 Confilct도 많이 발생하지 않았습니다.
✏️ 배웠던 점
1. UX 및 성능 최적화를 위한 고민
이제 UI 구현은 무리없이 할 수 있어 최대한 UX나 성능을 개선하는데 초점을 맞췄습니다.
- 디바운스 적용: 비밀번호 확인 입력 시 디바운스를 적용하여 불필요한 렌더링을 줄이고 UX을 개선했습니다.
- useErrorModal 훅 구현: 서버에서 발생한 에러 메시지를 alert 창처럼 표시하는 useErrorModal 훅을 만들어, 사용자에게 어떤 부분에서 오류가 나는지 명확하게 알릴 수 있도록 했습니다.
- 성능 최적화: 각 페이지에서 재사용할 수 있는 MetaHead 컴포넌트를 만들어 SEO 설정을 개선하고, 성능 최적화를 시도했습니다. 또한, Lighthouse와 같은 확장자를 사용하여 현재 성능을 분석하고 개선할 방법을 찾아 코드에 적용했습니다.
- 세심한 UI 개선: 이미지가 드래그되는 문제처럼 사용자가 놓치기 쉬운 불편한 점들도 바로잡기 위해 적극적으로 개선했습니다.
2. 브라우저에서 토큰을 다루는 법
서버와 토큰을 주고 받을 때, 쿠키와 로컬 스토리지 중 하나를 택해서 토큰을 저장해야한다는 것을 알게 되었고 이 과정에서 저장된 토큰값에 보안 설정을 하기 위해서는 프록시 서버를 사용하여 쿠키를 설정해줘야한다는 것을 알게 되었습니다.
향후, 프로젝트를 진행 할 경우, 로그인 및 회원가입 페이지의 임무를 부여받아 Proxy 서버를 구축하여 쿠키의 보안설정을 직접해보고 싶습니다.
3. 내가 어떤 개발자인가?
제가 어떤 개발자인지 정의를 내리지 못하고 공부를 이어가고 있었습니다. 하지만, 프로젝트를 진행하면서 제가 UX 개선을 중시하는 개발자라는 것을 깨닫게 되었습니다. 기능 구현을 마친 후에는 항상 사용자 입장에서 불편한 점이 없는지 점검하고, 개선 방안을 팀원들과 함께 논의하는 습관이 있습니다. 이러한 과정에서 UX을 세심하게 다듬고 최적화하는 데 큰 보람을 느끼고 있는 제 모습을 발견할 수 있었습니다.
📚 보완할 점
1. 빌드 과정에서의 CI/CD의 필요성
이번 프로젝트에서는 별도의 CI/CD를 사용하지 않아 타입 오류와 같은 이슈가 develop 브랜치에 그대로 반영되었습니다. 이러한 점이 배포 과정에서 문제를 일으켰으며 문제를 해결하기 위해 많은 시간을 투입하게 되었습니다. 차후 프로젝트에서는 CI/CD를 도입해 자동으로 오류를 검토하고 배포 프로세스를 안정화할 필요성을 느꼈습니다.
2. react-query
서버 상태 관리와 비동기 데이터 페칭에 있어 React-Query의 필요성을 느꼈습니다. 현재는 서버 요청 후 데이터를 처리하는 방식이 비효율적인 경우가 있었기에, 향후 React-Query를 활용해 더욱 효율적인 데이터 관리 방안을 공부하여 다음 프로젝트를 진행할 때, 이를 적용하여 효율적인 관리를 해보고 싶습니다.
'프로젝트 회고' 카테고리의 다른 글
| [프로젝트 회고] 일정 관리 웹 애플리케이션 Taskify - 2주차 (4) | 2024.11.03 |
|---|---|
| [프로젝트 회고] 일정 관리 웹 애플리케이션 Taskify - 1주차 (6) | 2024.10.27 |
| [프로젝트 회고] Fandom-k 프로젝트를 마치며.. (8) | 2024.09.10 |



