| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- API
- 금리
- Next.js
- 금투세
- CS
- 프로젝트 회고
- 개발자
- 가계부채
- 코드잇
- 경제
- 자바스크립트
- 금융투자소득세
- 기준금리
- 개발
- FED
- 한국은행
- 프론트엔드
- next
- 미국
- 은행
- typescript
- 코드잇 스프린트 9기
- 가계대출
- js
- react
- 경제신문읽기
- 내수
- 코드잇 스프린트
- javascript
- 리엑트 쿼리
- Today
- Total
뭉균의 개발일지
TypeScript를 사용하는 이유 본문
📖 들어가며

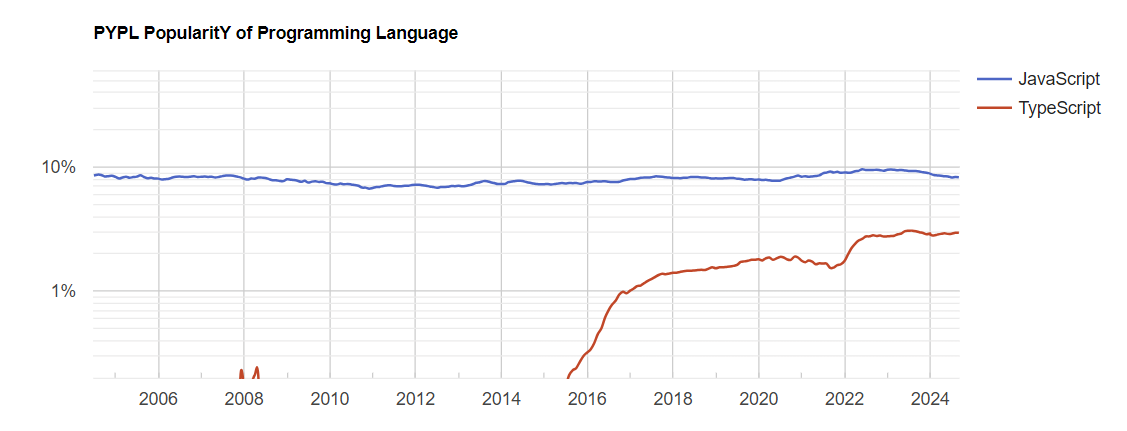
프로그래밍 언어 점유율을 보면 JavaScript의 점유율은 횡보중인 반면, TypeScript의 점유율은 예전에 비해 많이 상승한 것을 확인할 수 있습니다. 이는 TypeScript만의 장점이 있기에 가능한 일인 것 같습니다. 이번 포스팅을 통해 TypeScript를 사용하는 이유를 JavaScript와의 비교를 통해 알아보겠습니다.
💯 JavaScript와 TypeScript 비교
우선, 두 언어의 차이를 표로 요약하고 자세히 기술하겠습니다.
| 특징 | JavaScript | TypeScript |
| 타입 시스템 | 동적 타입 | 정적 타입 |
| 타입 오류 검사 | 런타임에서 발견 | 컴파일 타임에서 발견 |
| 코드 완성 | 제한적 지원 | 강력한 지원 |
| 인터페이스와 타입 정의 | 없음 | 인터페이스, 타입 별칭, 제네릭 지원 |
| 컴파일 | 인터프리터 언어 | 컴파일 언어 |
타입 시스템
JavaScript는 변수와 함수의 타입이 런타임에서 결정됩니다. 즉, 변수의 타입을 명시적으로 선언하지 않아도 되고, 실행 중에 타입이 변경될 수 있습니다. 그렇기에 오류를 잡아내기 어려워집니다. TypeScript는 변수, 함수의 매개변수, 반환 값 등에 대해 명시적인 타입 선언을 요구합니다. 컴파일 타임에 타입을 검증하여 타입 오류를 조기에 발견할 수 있습니다.
JavaScript (동적 타입)
let message = "Hello, world!"; // message는 문자열로 초기화됨
message = 42; // 런타임에서 숫자로 변경 가능
console.log(message); // 출력: 42
TypeScript (정적 타입)
let message: string = "Hello, world!"; // message는 문자열 타입으로 선언됨
message = 42; // 타입 오류: 'number' 형식은 'string' 형식에 할당할 수 없음
타입 오류 검사
JavaScript는 타입 오류가 프로그램 실행 중에 발생할 수 있으며, 코드가 실제로 실행되기 전에는 오류를 발견하기 어렵습니다. 하지만, TypeScript는 코드가 컴파일될 때 타입 오류를 검사합니다. 이를 통해 코드가 실행되기 전에 많은 오류를 잡을 수 있습니다.
JavaScript (런타임에서 발견)
function greet(name) { return "Hello, " + name.toUpperCase(); }
console.log(greet(123)); // 런타임 에러: name.toUpperCase is not a function
TypeScript (컴파일 타임에서 발견)
function greet(name: string): string { return "Hello, " + name.toUpperCase(); }
console.log(greet(123));
// 컴파일 오류: Argument of type 'number' is not assignable to parameter of type 'string'.코드 완성
JavaScript는 기본적으로 IDE에서의 코드 완성 기능이 제한적입니다. 변수와 함수의 타입 정보가 없어 코드 작성 시 도움을 받기 어렵습니다. TypeScript는 타입 정보를 기반으로 더 정교한 코드 완성 기능을 제공합니다. IDE에서 변수, 함수, 타입 등의 정보를 자동으로 제시하여 개발자가 더 효율적으로 코드를 작성할 수 있도록 도와줍니다.
JavaScript (제한적 지원)
const person = { name: "Alice", age: 30 };
// person.을 입력하면 name과 age가 자동으로 완성되지 않음.
TypeScript (강력한 지원)
const person = { name: "Alice", age: 30 };
// person.을 입력하면 name과 age가 자동으로 완성됨.
인터페이스와 타입 정의
JavaScript는 타입 정의를 명시적으로 제공하지 않으며, 객체와 함수의 구조를 문서화하는 방법이 부족합니다. TypeScript는 인터페이스와 타입 별칭을 통해 객체와 함수의 구조를 명시적으로 정의할 수 있습니다. 제네릭을 통해 재사용 가능한 코드 구조를 설계할 수 있습니다.
JavaScript (없음)
function printPerson(person) { console.log(person.name + " is " + person.age + " years old."); }
// person의 구조를 명시하지 않음 printPerson({ name: "Bob", age: 25 });
TypeScript (인터페이스)
interface Person { name: string; age: number; }
function printPerson(person: Person) { console.log(person.name + " is " + person.age + " years old."); }
printPerson({ name: "Bob", age: 25 });
// 타입이 올바르기 때문에 컴파일됨컴파일
JavaScript는 인터프리터 언어로, 브라우저나 Node.js 런타임에서 직접 실행됩니다. 코드를 실행하면서 오류를 발견하고, 타입 검사 없이 실행됩니다. TypeScript는 먼저 JavaScript로 컴파일된 후 실행됩니다. 컴파일 과정에서 코드의 타입 오류를 검사하고, 최종적으로 표준 JavaScript 코드로 변환되어 실행됩니다.
🤔 무조건 TypeScript가 JavaScript보다 나은가?
TypeScript가 항상 JavaScript보다 나은 것은 아닙니다. 두 언어는 서로 다른 목적과 사용 사례를 가지고 있으며, 어떤 언어를 선택할지는 프로젝트의 규모, 요구 사항, 팀의 기술 수준에 따라 다릅니다.
TypeScript가 더 나은 경우
대규모 애플리케이션 개발: TypeScript는 대규모 코드베이스에서 유지보수와 확장성에 강점을 가지고 있습니다. 정적 타입 시스템을 통해 다양한 팀이 협력할 때 코드의 일관성과 안정성을 유지하기 쉬워집니다. 타입 정보는 코드의 의도를 명확하게 드러내고, 오류를 조기에 발견하게 해줍니다.
코드 품질 향상 및 오류 방지: TypeScript는 컴파일 타임에 타입 오류를 발견할 수 있으므로, 런타임 오류를 줄이는 데 도움을 줍니다. 특히, 타입이 복잡한 데이터를 처리할 때 실수를 방지하는 데 유리합니다.
더 나은 IDE 지원: TypeScript는 IDE에서 더 강력한 코드 완성, 리팩토링, 자동화된 코드 탐색 기능을 제공합니다. 이러한 도구는 개발 생산성을 높이고, 버그를 사전에 방지하는 데 큰 도움을 줍니다.
타입 안전성: 정적 타입 검사는 코드 작성 시 타입 관련 문제를 조기에 해결할 수 있게 도와줍니다. 예를 들어, 함수의 반환값이나 인자의 타입을 명확하게 지정하여, 잘못된 데이터가 사용되지 않도록 예방합니다.
JavaScript가 더 나은 경우
작은 프로젝트 또는 프로토타입 개발: 작은 프로젝트나 빠른 프로토타입 개발에서는 JavaScript가 더 유리할 수 있습니다. TypeScript의 정적 타입 검사와 컴파일 과정이 작은 프로젝트에서는 불필요하게 복잡할 수 있기 때문에, 순수 JavaScript를 사용하는 것이 더 간편하고 빠를 수 있습니다.
런타임 타입 유연성 필요: JavaScript는 타입이 유연하고 동적으로 변경될 수 있으므로, 유연한 타입 구조를 활용해야 하는 프로젝트에서는 JavaScript가 적합할 수 있습니다. 예를 들어, 데이터를 동적으로 처리하거나 API 응답이 변동이 많은 경우 동적 타입 시스템이 더 유리할 수 있습니다.
학습 곡선 및 기존 코드베이스: 팀 내에서 JavaScript만 사용하던 개발자가 많다면, TypeScript를 도입하는 데 학습 곡선이 있을 수 있습니다. 특히 기존에 큰 JavaScript 코드베이스가 있다면, TypeScript로 전환하는 과정이 시간이 걸리고 복잡할 수 있습니다.
빠른 배포 및 브라우저 호환성: JavaScript는 모든 최신 브라우저에서 기본적으로 실행되며, 별도의 컴파일 과정 없이 바로 배포할 수 있습니다. TypeScript는 컴파일 단계를 거쳐야 하므로, 간단한 웹 페이지에 JavaScript만 사용하는 것이 더 효율적일 수 있습니다.
어떤 언어가 "더 나은지"는 상황과 프로젝트에 따라 다르며, 필요에 맞게 선택하는 것이 중요합니다.
🔗 개인 기호에 따라 언어를 선택
상황뿐만아니라 개인 기호에 따라서도 호불호가 갈릴 수 있을 것 같습니다.
개발 스타일: TypeScript는 정적 타입을 사용하기 때문에 코드 작성 시 안전성이 높아지지만, 동적 타입을 선호하는 개발자들은 JavaScript의 유연함을 더 좋아할 수 있습니다. 반면에, 정적 타입을 통해 명확한 코드를 작성하는 것이 좋은 개발자는 TypeScript를 더 선호합니다.
코드 가독성: TypeScript는 타입 정의와 인터페이스로 인해 코드가 장황하게 느껴질 수 있습니다. 일부 개발자는 코드가 직관적이지 않고 복잡해 보여서 선호하지 않을 수 있습니다. 반면에, 이 추가적인 정보 덕분에 명시적이고 체계적인 코드 구조를 선호하는 개발자는 TypeScript의 장점을 더 높이 평가할 수 있습니다.
개발 속도: TypeScript는 컴파일 과정을 필요로 하기 때문에 프로젝트에 따라 개발 속도가 느려질 수 있습니다. 간단한 작업이나 빠른 프로토타입 작성이 필요한 개발자는 JavaScript의 빠른 실행 환경을 선호할 수 있습니다. 반대로, 오류를 미리 방지하고 철저하게 관리하고자 하는 개발자는 컴파일 시간을 감수하면서도 TypeScript의 이점을 선호합니다.
에디터 지원: TypeScript는 강력한 타입 시스템 덕분에 IDE의 코드 완성 기능과 오류 검출이 뛰어나서, 이런 환경에서의 작업을 좋아하는 개발자에게 적합합니다. 하지만, 추가적인 설정 없이 바로 코딩하고 실행하는 간결함을 추구하는 개발자는 JavaScript의 단순함을 더 선호할 수 있습니다.
📝 결론
JavaScript와 TypeScript는 각각의 장단점이 있으며, 어떤 언어가 "더 나은지"는 프로젝트의 특성과 개발자의 선호에 따라 다릅니다. TypeScript는 정적 타입 검사와 향상된 코드 품질, 대규모 애플리케이션에서의 유지보수성을 중시하는 개발자와 팀에게 적합합니다. 반면에 JavaScript는 간단한 프로젝트나 빠른 프로토타입 작성이 필요할 때, 그리고 유연한 타입 시스템을 선호하는 상황에서 더 나을 수 있습니다.
따라서 두 언어 중 하나를 선택할 때는 프로젝트의 규모, 유지보수성, 개발 속도, 팀의 역량을 고려하는 것이 중요하며, 개인의 개발 스타일과 기호 또한 선택에 중요한 요소가 될 수 있습니다.
'TypeScript' 카테고리의 다른 글
| TypeScript 동작원리 (2) | 2024.09.14 |
|---|


